고정 헤더 영역
상세 컨텐츠
본문
지난 글을 참고하면
오라클 클라우드에 프리티어로 인스턴스를 생성해서 서버를 마련해뒀고
우분투에 springboot도 배포해서 nginx로 리버스 프록시를 통해 브라우저에서 확인까지 했다
2023.05.11 - [develop/server] - [Oracle Cloud] 오라클 클라우드 인스턴스 생성
[Oracle Cloud] 오라클 클라우드 인스턴스 생성
오라클 클라우드를 사용하기 위한 계정 만들기에 성공했다면 이제 한시름 놓고, 고성능의 서버는 아니지만, 평생 무료로 쓸수있는 개인 클라우드 서버 구축을 천천히 진행해보자! [Oracle Cloud] 오
devconq.tistory.com

오늘은 http 접속이 아닌 https 로 접속을 하기 위해
Let's Encrypt에서 무료로 SSL인증서를 발급을 받고
nginx에 적용하고 배포했던 스프링부트도 https 프로토콜로 호출해보자
Let's Encrypt - 무료 SSL/TLS 인증서
letsencrypt.org


SSL인증서의 발급을 위해
아래 명령어로 다음의 경로에 디렉토리를 하나 생성해주자
sudo mkdir -p /var/www/letsencrypt/.well-known/acme-challenge

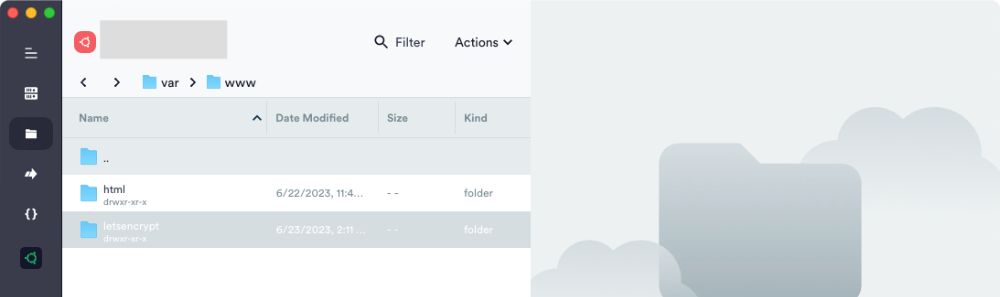
디렉토리가 잘 생성되었으면
현재 접속 계정인 ubuntu 계정에 수정 권한을 부여해주자
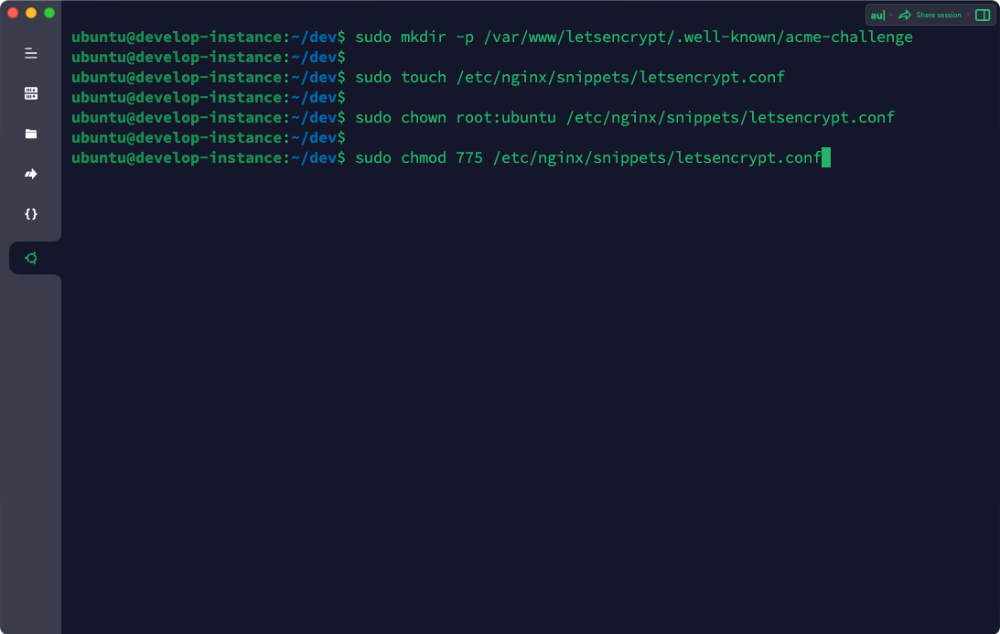
# 설정파일 생성
sudo touch /etc/nginx/snippets/letsencrypt.conf
# ubuntu 계정에 설정파일에 대한 권한 및 수정권한 부여
sudo chown root:ubuntu /etc/nginx/snippets/letsencrypt.conf
sudo chmod 775 /etc/nginx/snippets/letsencrypt.conf

수정권한을 부여했으니
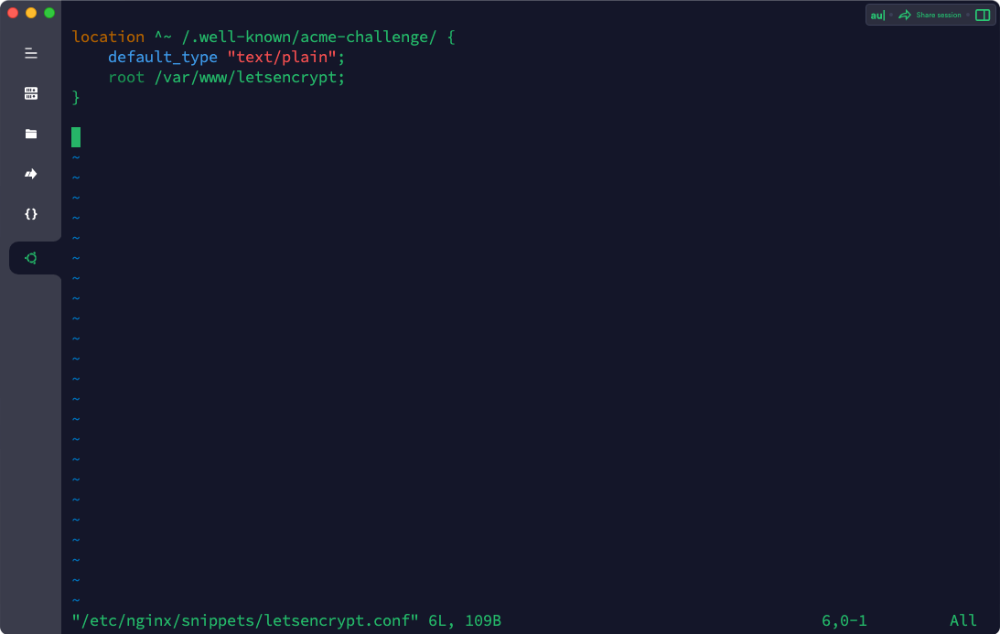
이제 파일을 오픈해 내용을 작성해보자
내 경우에는 vi를 통해 오픈해줬다
# vim으로 생성한 설정파일 오픈
sudo vi /etc/nginx/snippets/letsencrypt.conf
# 설정파일에 들어갈 내용, 복사+붙여넣기
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /var/www/letsencrypt;
}내용을 입력 또는 복붙해줬다면 저장하고 파일을 닫아주자
2023.05.30 - [develop/server] - [Nginx] 리눅스 ubuntu 서버에 nginx 설치 및 설정 ( + 스프링부트 프로젝트 호출 연동)
[Nginx] 리눅스 ubuntu 서버에 nginx 설치 및 설정 ( + 스프링부트 프로젝트 호출 연동)
Nginx란? Nginx 는 무료로 사용 가능한 오픈소스의 웹 서버로 빠르고 가볍게 경량화 되었고 , 고성능의 인기있는 다양한 운영 체제에서 사용 가능하다 메모링 사용량도 적고 처리속도가 빠르며, 웹
devconq.tistory.com
위의 글을 참고하면 이전에 나는 nginx를 세팅할 때 default 설정파일을 이용하지 않고
별도의 설정파일을 생성하고
그 파일을 심볼릭링크로 연결해줬었다

이번에도 default 파일과 이전에 만들었던 리버스프록시 관련 설정파일은 사용하지 않고
새롭게 파일을 생성해서 진행해보려한다
# ssl.conf 라는 설정파일 오픈
sudo vi /etc/nginx/sites-available/ssl.conf
# 설정파일에 대해 심볼릭 링크 생성
sudo ln -s /etc/nginx/sites-available/ssl.conf /etc/nginx/sites-enabled
# nginx 리로드
sudo service nginx reload
# nginx 리스타트
sudo service nginx restart
# nginx 상태 확인
systemctl status nginx.service
# 수정 전
# Default server configuration
#
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
.........생략.........
# 내용 수정 후
server {
.........생략.........
root /var/www/html;
index index.php index.html index.htm index.nginx-debian.html;
server_name 도메인주소; # example.com과 같은 사용하기 위해 구입했거나 소유하고 있는 도메인 주소 입력
include /etc/nginx/snippets/letsencrypt.conf; # 추가
.........생략.........새롭게 설정파일을 생성해줬고
(default 파일을 새로운 설정파일로 복사해서 내용을 수정해 사용하거나
새로 생성할때 default 내용을 가져와넣고 수정해줘도 된다)
심볼릭링크도 생성
이전에 사용하던 심볼릭링크는 삭제해줬다(하나의 설정 파일로 관리해보기 위해)
nginx 서버를 리로드만 해줘도 설정 파일을 적용된다
지금 설정파일의 내용이 좀 틀리거나 부족해도 무관하다
맨 마지막에 하나의 파일로 된 설정파일 내용을 공유두었다.
SSL인증서를 발급받기 위해 사설이 길었다
리눅스에 기본적으로 설치되어 있는 패키지인
wget의 버전 한번 확인해주고

wget이 정상적으로 동작한다면
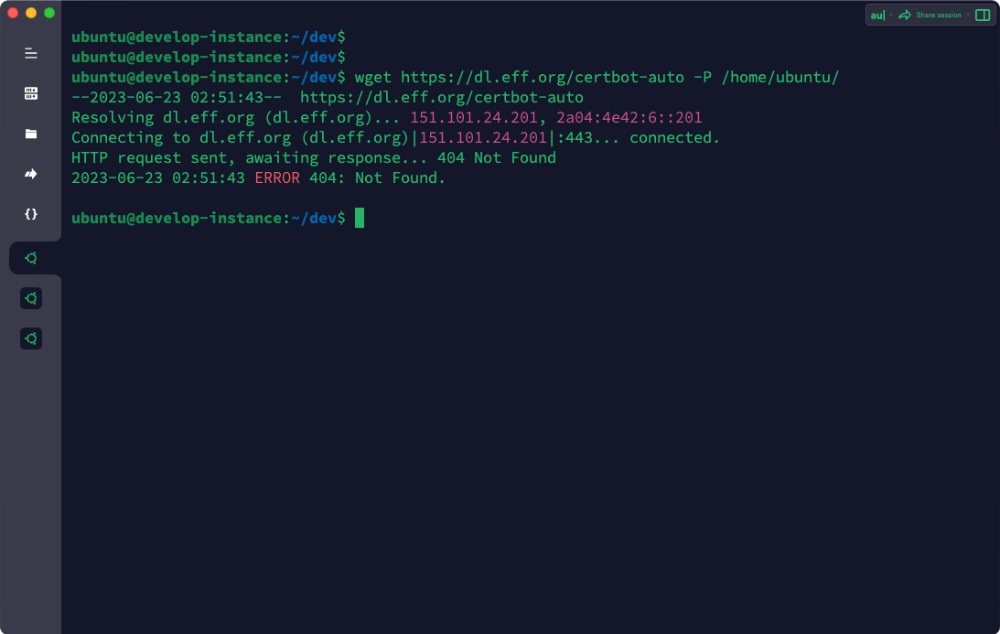
아래와 같이 명령어를 입력하면
안된다....
개발 해본 사람은 싫어한다는 에러코드 404..... Not Found.....

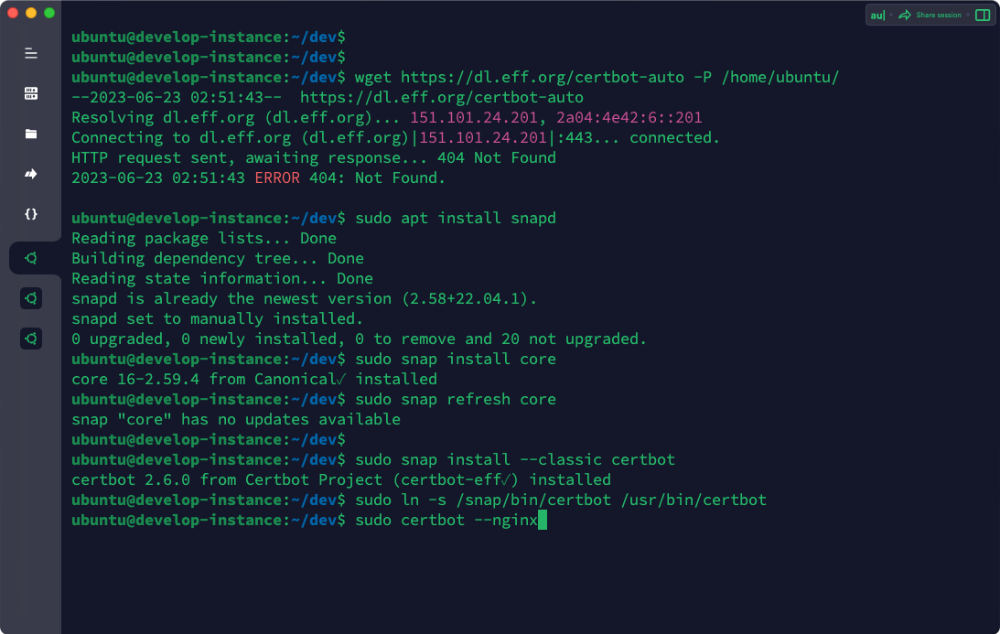
wget --version
wget https://dl.eff.org/certbot-auto -P /home/ubuntu/
왜 안되는지 찾아보니 wget으로 certbot-auto를 설치하게끔 되지 있지 않고
snapd를 사용해 certbot을 설치하고 인증서를 발급하게 되어있다
참고 원문이 궁금하다면 아래 링크로 가서 참고하자
Certbot Instructions
Tagline
certbot.eff.org
링크의 내용을 참고해서 다시 설치를 진행해보자


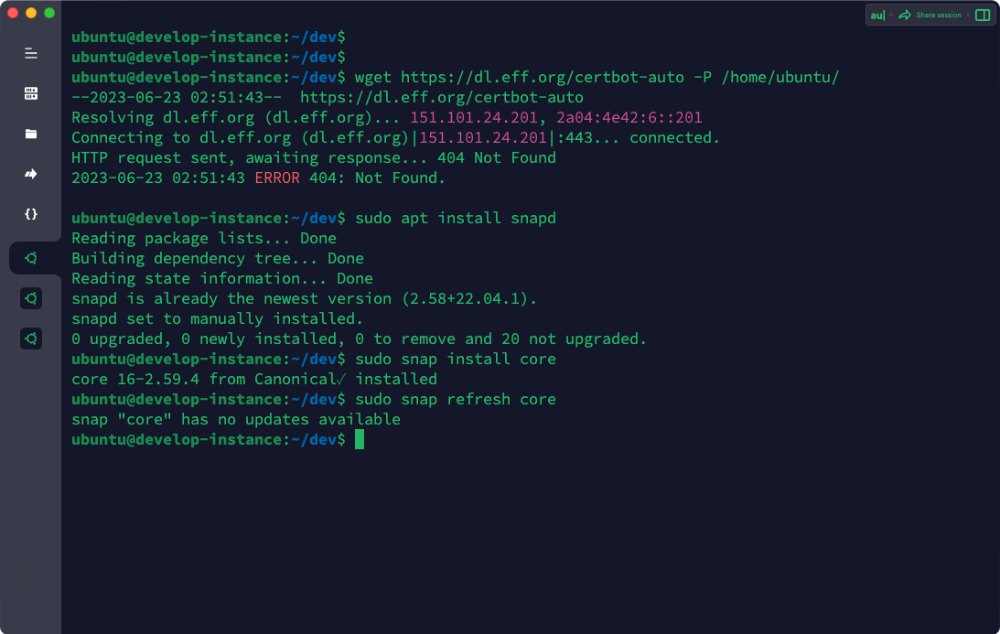
snapd를 설치하고
최신버전인지 확인 및 새로고침 해주고
(나는 진행하지 않았지만
필요하다면 기존의 certbot 패키지를 제거)
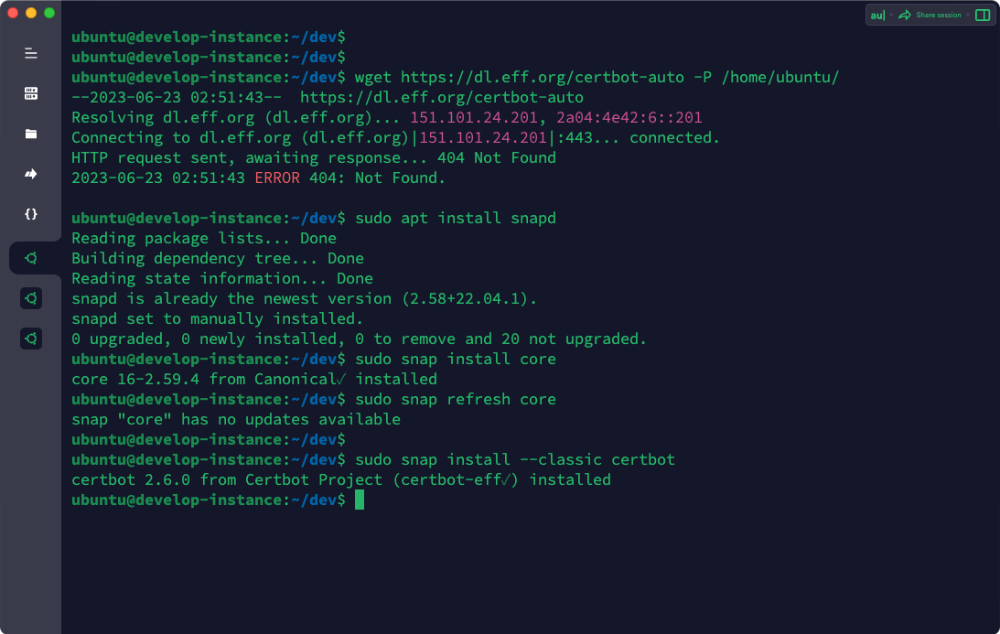
다음으로 certbot 설치!!
# apt 상태 업데이트
sudo apt update
# snapd 설치
sudo apt install snapd
# snapd 버전이 최신인지 확인
sudo snap install core
sudo snap refresh core
# certbot-auto 및 모든 certbot OS 패키지 제거 - 생략가능 내용
sudo apt-get remove certbot
sudo dnf remove certbot
sudo yum remove certbot
# 생략가능 내용 end
# certbot 설치
sudo snap install --classic certbot이제 정상적으로 설치가 되었다

# certbot 심볼릭링크 생성
sudo ln -s /snap/bin/certbot /usr/bin/certbot
# SSL인증서와 nginx설정을 한번에 진행
sudo certbot --nginx
# SSL인증서만 발급, nginx설정은 수동으로 설정
sudo certbot certonly --nginxcertbot 명령을 실행할 수 있도록 심볼릭링크 생성해주고
명령어를 실행함으로써 SSL인증서를 가져오고
인증서를 제공하기 위해 certbot이 nginx 설정을 자동으로 편집하여
https 프로토콜을 사용 할 수 있도록 한 번에 설정된다

명령어를 입력하면 갱신 및 보안과 관련하여 메일 주소를 등록하도록 되었고
메일주소 입력후 엔터
동의하는지에 대해서도 Y를 입력 후 엔터
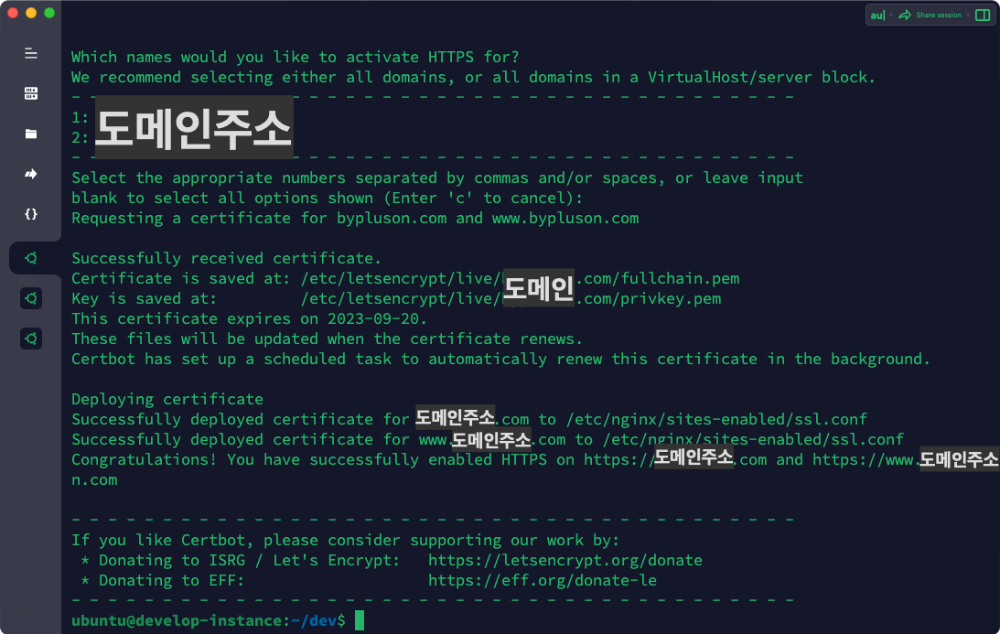
동의가 끝나면 어떤 도메인명을 https에 사용할지
nginx 설정파일에서 server_name에 입력했던
도메인 주소와 www.가 붙은 도메인 주소 2가지 도메인에 대해 물어본다
사용할 도메인만 번호 입력 후 엔터치거나
모두사용하려면 그냥 엔터를 입력하면 된다

엔터 입력하고 잠시 있으면
이미지 중간에서 Successfully received certificate 라고 보이는것 처럼
SSL 인증서 발급에 성공했다
인증서와 키가 저장된 경로가 보여지고
인증서가 자동으로 배포도 되었다
이제 인증서에 대한 발급은 모두 끝났다
인증서는 90일을 기준으로 발급되고 그 이후에는 만료되게 되어있다
하지만 만료되는 걸 놓치는 경우가 발생하지 않게 하기 위해서인지
이제는 certbot 패키지에서
발급된 인증서가 만료되기 전 자동으로 갱신하는
cron 또는 시스템 타이머가 제공되고 있다고 한다
구성 및 설정을 변경하지 않는 한 certbot을 다시 실행해서
인증서를 발급받을 필요가 없는 것이다!!

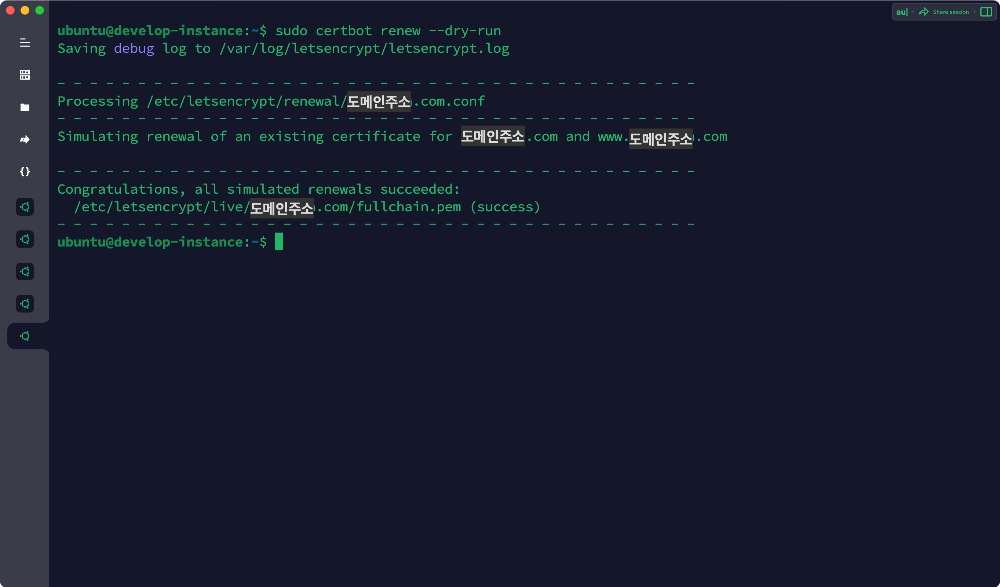
발급받은 인증서가 만료전 잘 갱신 되는지 갱신테스트를 마지막으로 해주자
sudo certbot renew --dry-run갱신 관련 cron 또는 시스템 타이머는
- /etc/crontab/
- /etc/cron.*/*
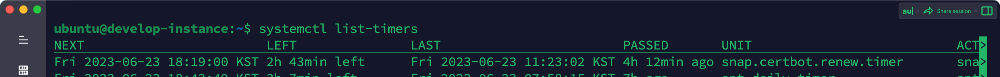
- systemctl list-timers
사양에 따라서 위의 위치중 한곳에 설치되어있다

내 경우에는 타이머로 등록되어있는것 같다

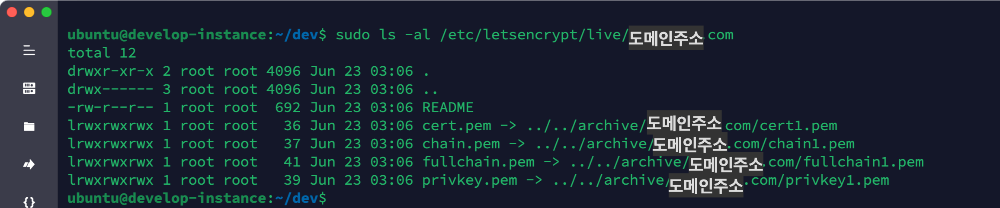
sudo ls -al /etc/letsencrypt/live/도메인.com/etc/letsencrypt/live/도메인.com 경로를 확인해보면
발급받은 인증서와 키가 있는걸 확인이 가능하다
아래 내용이 위에서 설정파일 생성할때 말했던 설정 내용 전문이다
하나의 파일을 별도 생성해서 아래와 같이 세팅하면
SSL이 적용된 https 프로토콜을 사용해 스프링부트 호출이 가능하다
server {
root /var/www/html;
index index.php index.html index.htm index.nginx-debian.html;
server_name 도메인.com www.도메인.com 예약ip(https는 지원되지는 않는다);
include /etc/nginx/snippets/letsencrypt.conf;
location / {
proxy_pass http://localhost:8080; # 스프링부트 프록시서비스
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
listen [::]:443 ssl; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/도메인.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/도메인.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = 도메인.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 default_server;
listen [::]:80 default_server;
server_name 도메인.com;
return 301 https://$host$request_uri;
# 원래로직 주석처리
#return 404; # managed by Certbot
}
server {
if ($host = www.도메인.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
listen [::]:80;
server_name www.도메인.com;
return 301 https://$host$request_uri;
# 원래로직 주석처리
#return 404; # managed by Certbot
}


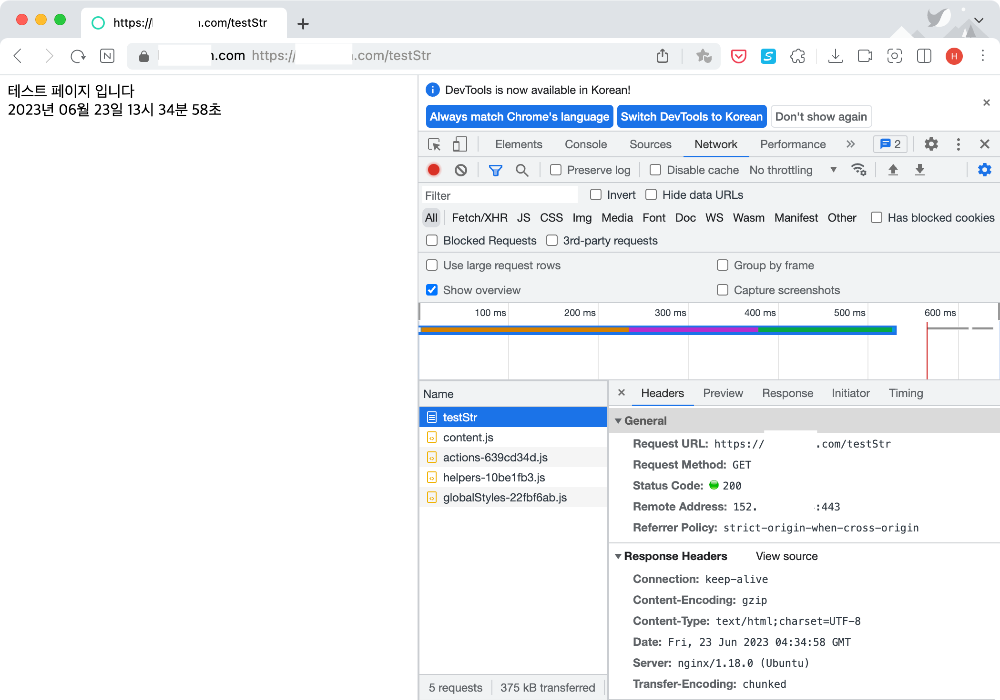
호출해서 확인해보면
https로 잘 접속이 되고 있고
http로 호출하는 경우에는 https로 리다이렉트도 잘 되고 있다
여기까지 해서
Let's Encrypt를 이용해 무료로 SSL 발급하고
발급된 인증서를 적용해 https로 스프링부트 프로젝트 호출까지 해보았다
이렇게까지 해보는 이유는 워드프레스(wordpress) 를
리눅스서버에 설치하고 발행해보려 함이다
당연히 다음으로 이어질 글은
내 인스턴스에 워드프레스를 설치하고 접속하는게 아닐까
추가문의사항이나
잘못된 내용은 댓글로 남겨주시면 확인하겠습니다
읽어주셔서 감사합니다.
공감과 구독 부탁드립니다~
'develop > server' 카테고리의 다른 글
| [PHP] wordpress(워드프레스) 설치를 위한 준비단계 - 리눅스(ubuntu+nginx기반) 서버에 php 8.0 설치 (0) | 2023.06.28 |
|---|---|
| [Nginx] 리눅스 ubuntu 서버에 nginx 설치 및 설정 ( + 스프링부트 프로젝트 호출 연동) (2) | 2023.05.30 |
| [linux] ubuntu 서버에 mysql 간단 설치 (0) | 2023.05.18 |
| [Cloud service]클라우드 프리티어 서비스 비교 (아마존, 오라클, 구글) (0) | 2023.05.18 |
| [springboot] 스프링부트 jar 빌드 & 서버에 배포 및 실행하기 (0) | 2023.05.17 |





댓글 영역